Caio Mizumoto
Frontend developer
Hello! I make websites for small companies, also spend my free time with game development and pixel art! Currently living in São Paulo, Brazil.

Hello! I make websites for small companies, also spend my free time with game development and pixel art! Currently living in São Paulo, Brazil.


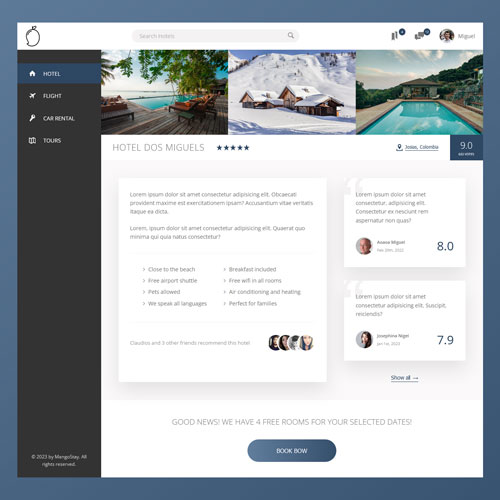
Template for a fictional booking company, uses display: flex for everything, the objective was to make the most of it using align, justify, wrap, grow, shrink and order. The design was based of a project given in an Udemy course.
Check the live version


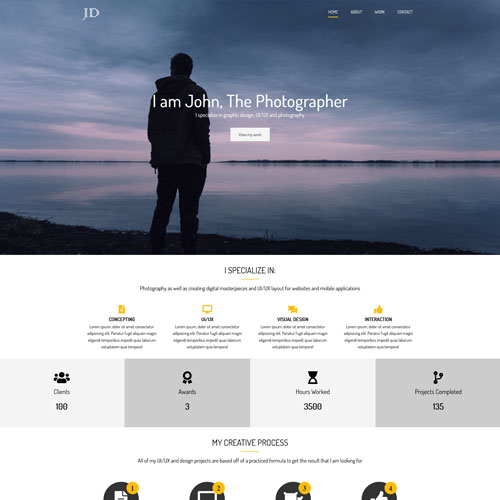
Basic template website for a portfolio, it has more pages to it like work, about and contact. Used also some javascript to make the typewrite effect in the hero section.
Check the live version



Newsgrid makes a good mix with flex and grid, media queries works way better in this case, since grid adapts well to smaller resolutions. This project was most to get started with grid and how to place things inside.
Check the live version


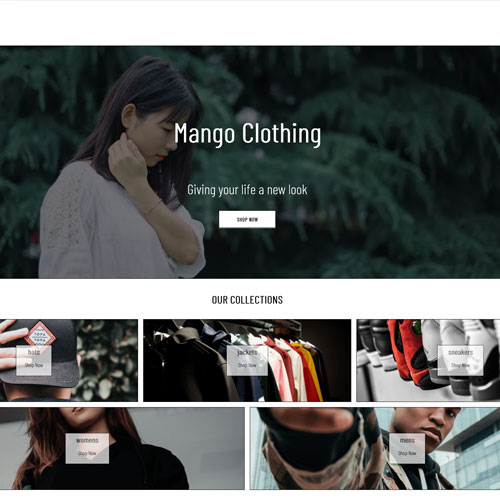
This project was similar to Mangostay, everything was made using grid templates and its properties, fun project since grid makes everything easier to place. Also based on a design given in a Udemy Course.
Check the live version


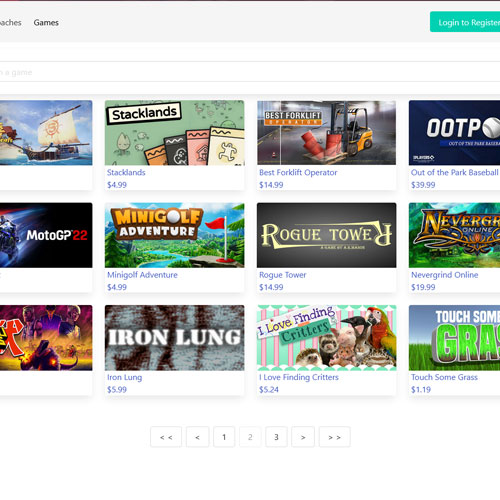
This project was made to study and have a knowledge check on my Vue skills, making a single page application, calling APIs for data, making a database in firebase to store users and favorite games, ways for users to check messages, pagination system that took sometime to figure out.
Check the live version




Almost like GameCoach project, but in this one I followed a Udemy Course, since I was still learning React and styled components. Overall a solid project, uses redux, typescript, sagas, Stripe API, styled components and other dependancies, also firebase to login with google and register as a new user.
Check the live version